🏆 Top 12 Tailwind CSS UI Kits and Components
You are using Tailwind CSS and looking to speed up the integration of blocks into your site or web app ? This page is for you. We have selected the best Tailwind component kits.
2. Flowbite
Open-source library of over 400 components built with Tailwind CSS. Form components are also available. A pro version also provides access to additional components.

3. Daisy UI
A large number of Tailwind components, including data inputs, layouts with many variants, many footers.

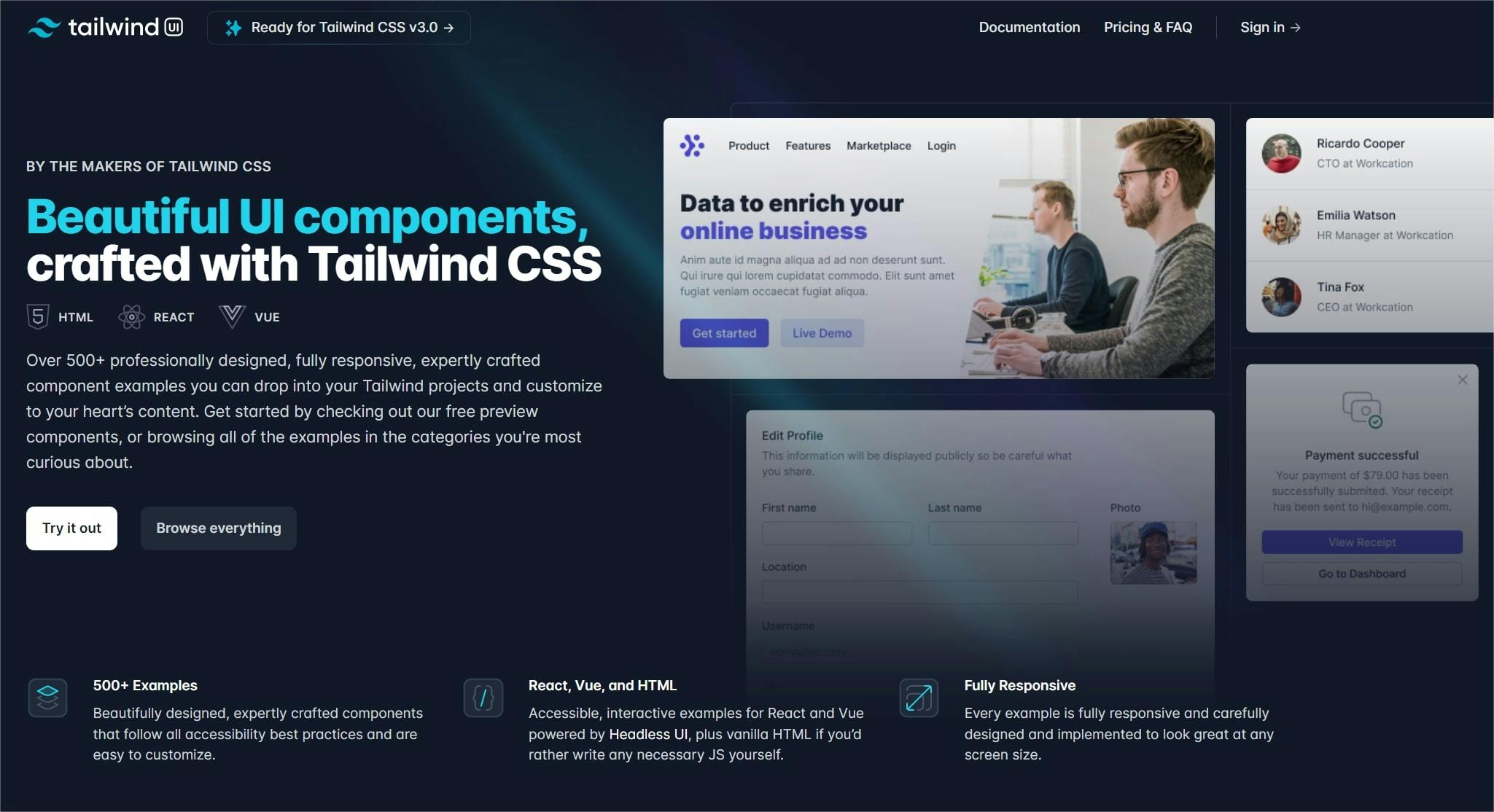
4. TailwindUI
Some components are free, but most of them are not. It's a pity because the library contains some excellent components.

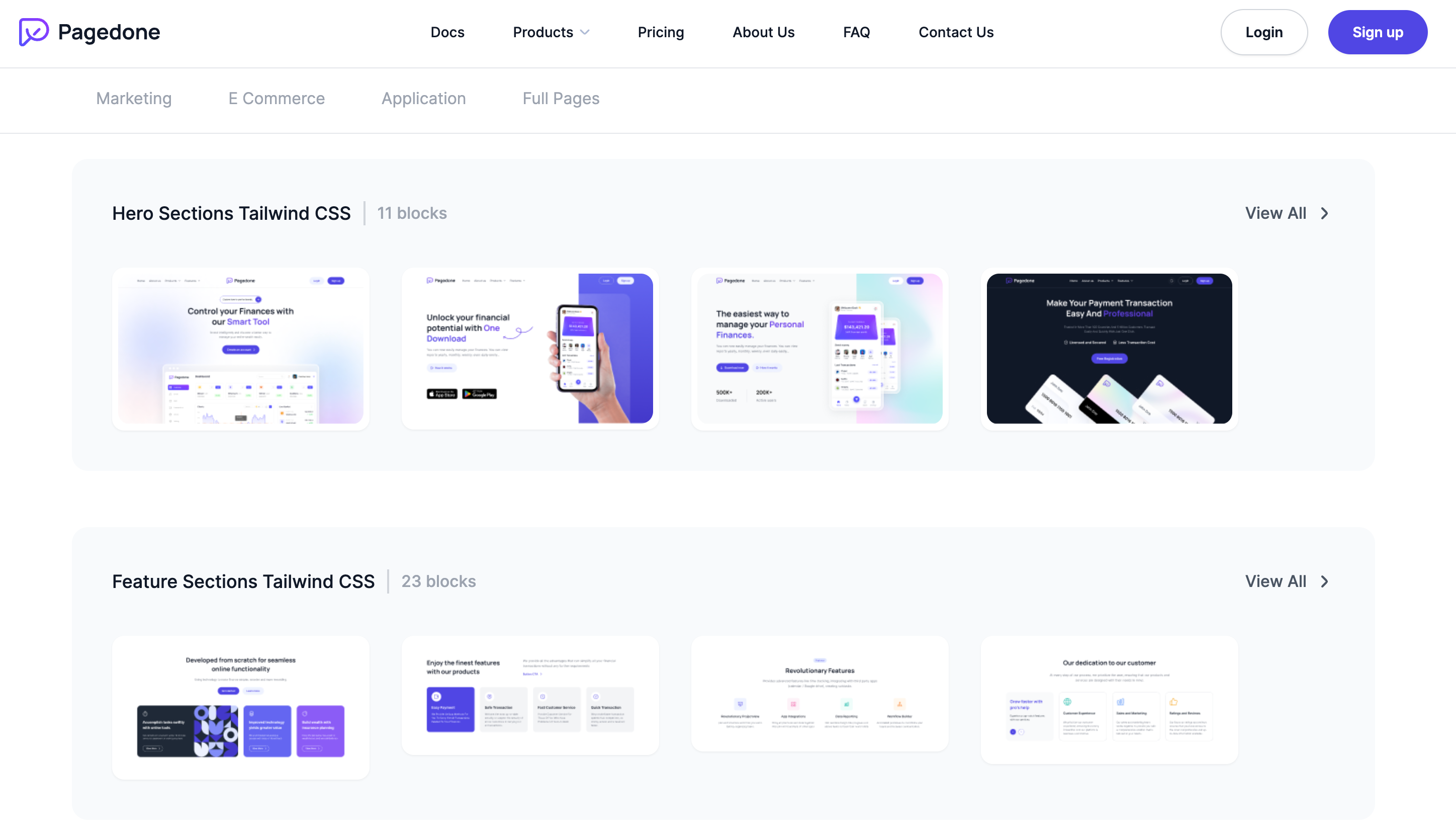
5. Pagedone.io
Build websites faster than ever before with our open-source library featuring 1000+ UI components, sections, and pages designed in Figma and built on Tailwind CSS. Save yourself from investing thousands of hours in building projects from the ground up and recreating identical elements. Pagedone UI provides all the resources for crafting contemporary and stunning UI and web designs.

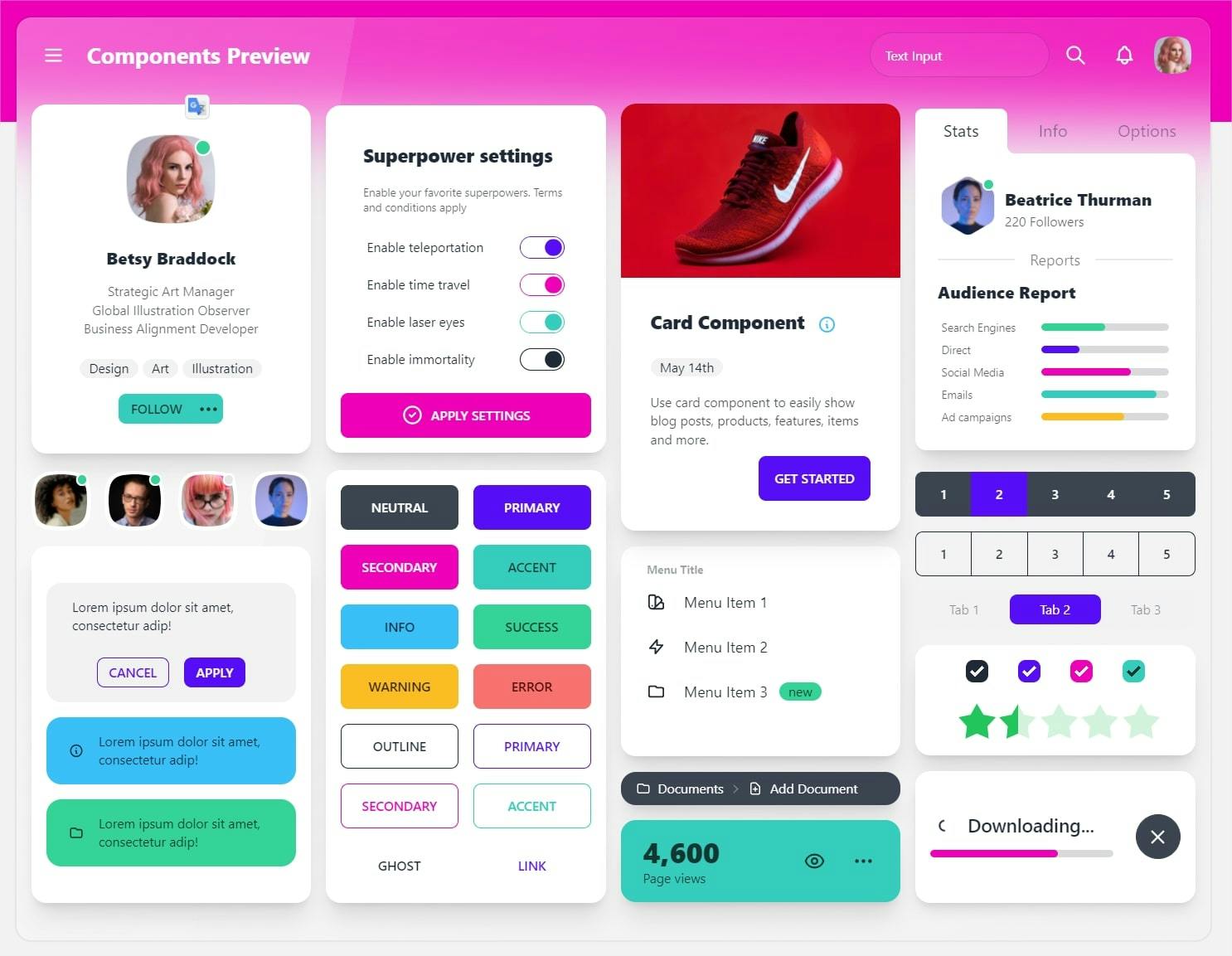
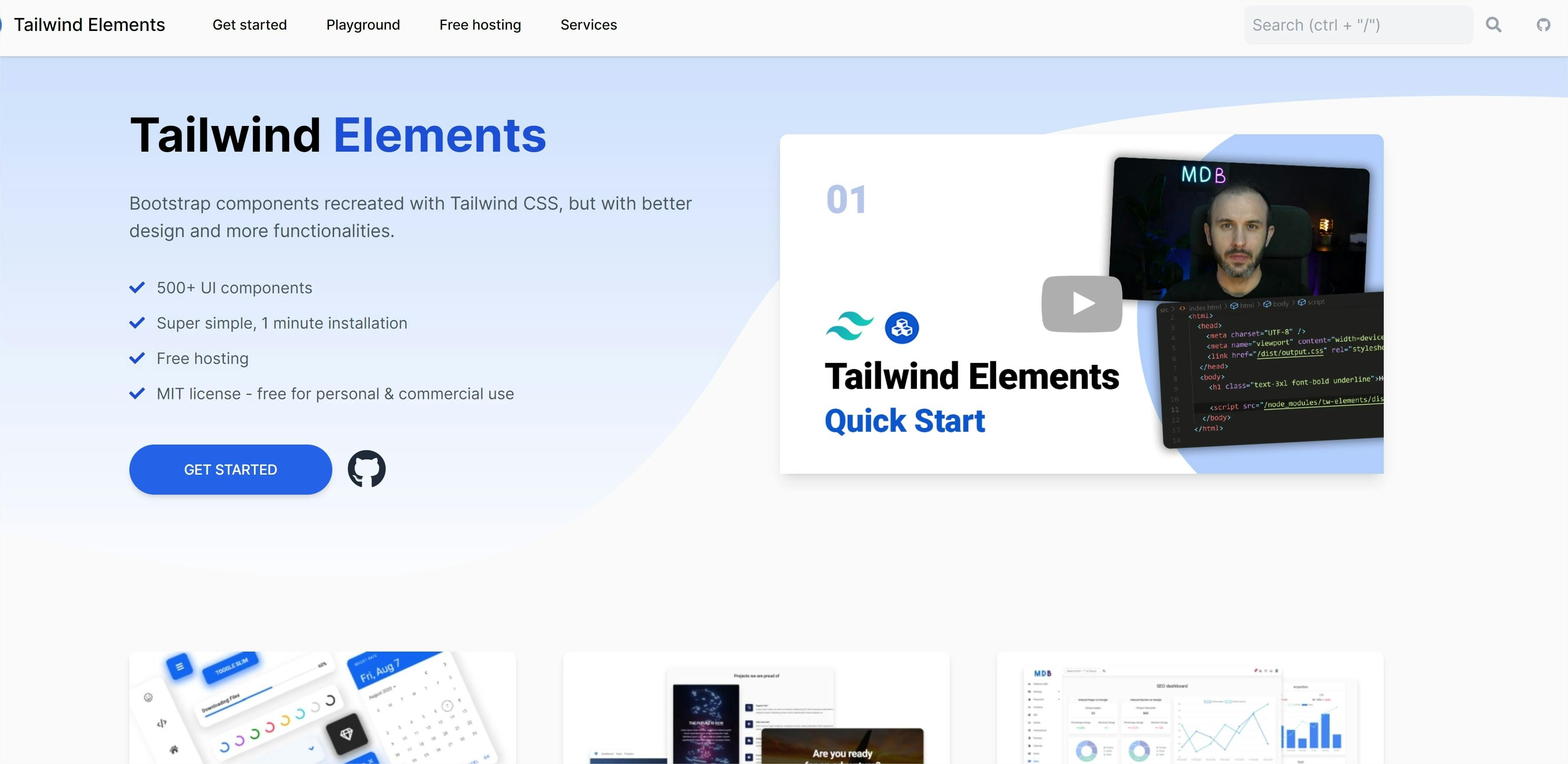
6. Tailwind Elements
Over 500 designed components and blocks. Tailwind components code can be downloaded for free.

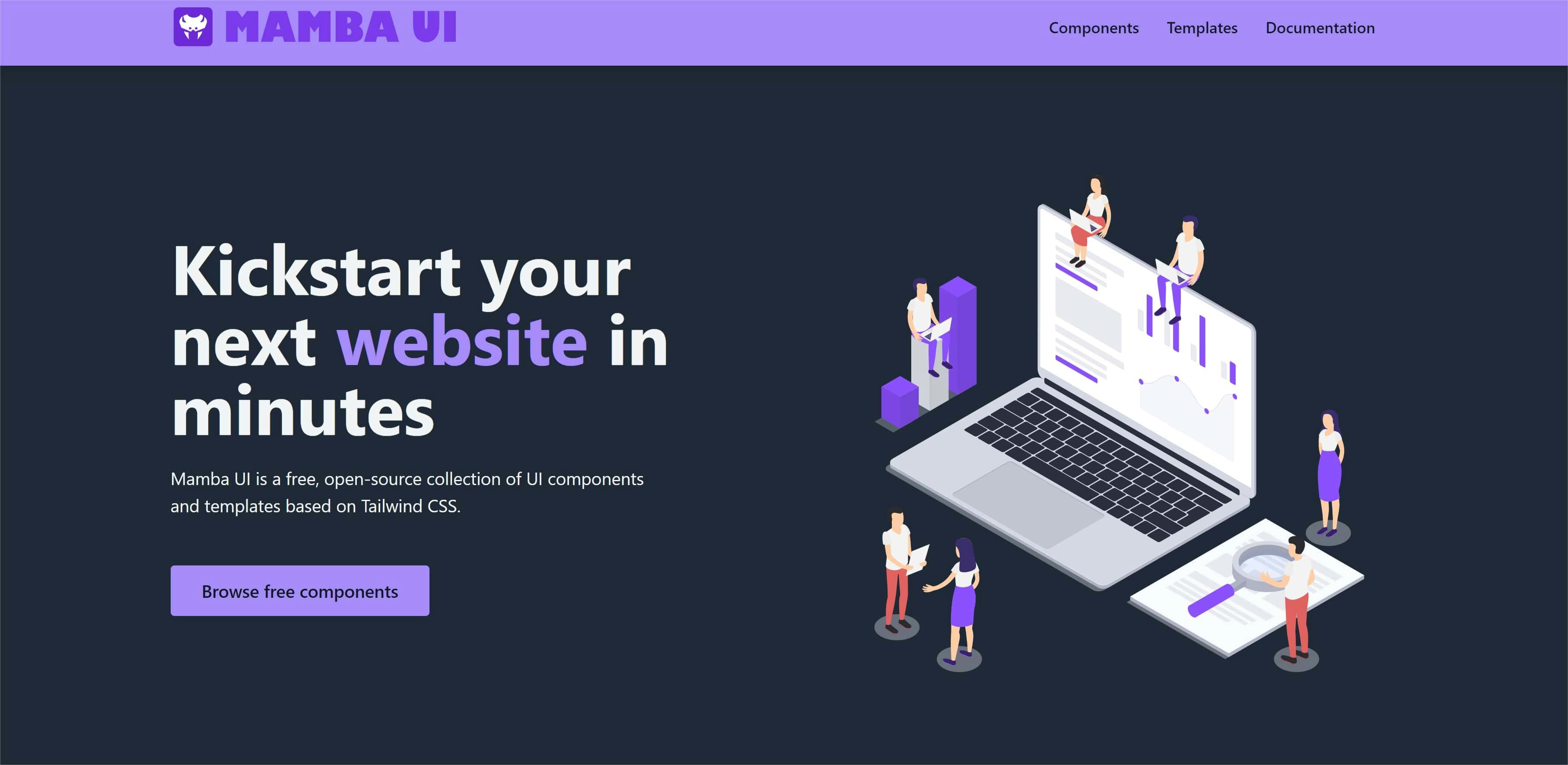
7. Mamba UI
Some components are free, but most of them are not. It's a pity because the library has some excellent components.
The code can be downloaded in HTML or JSX. Useful to avoid renaming classes.

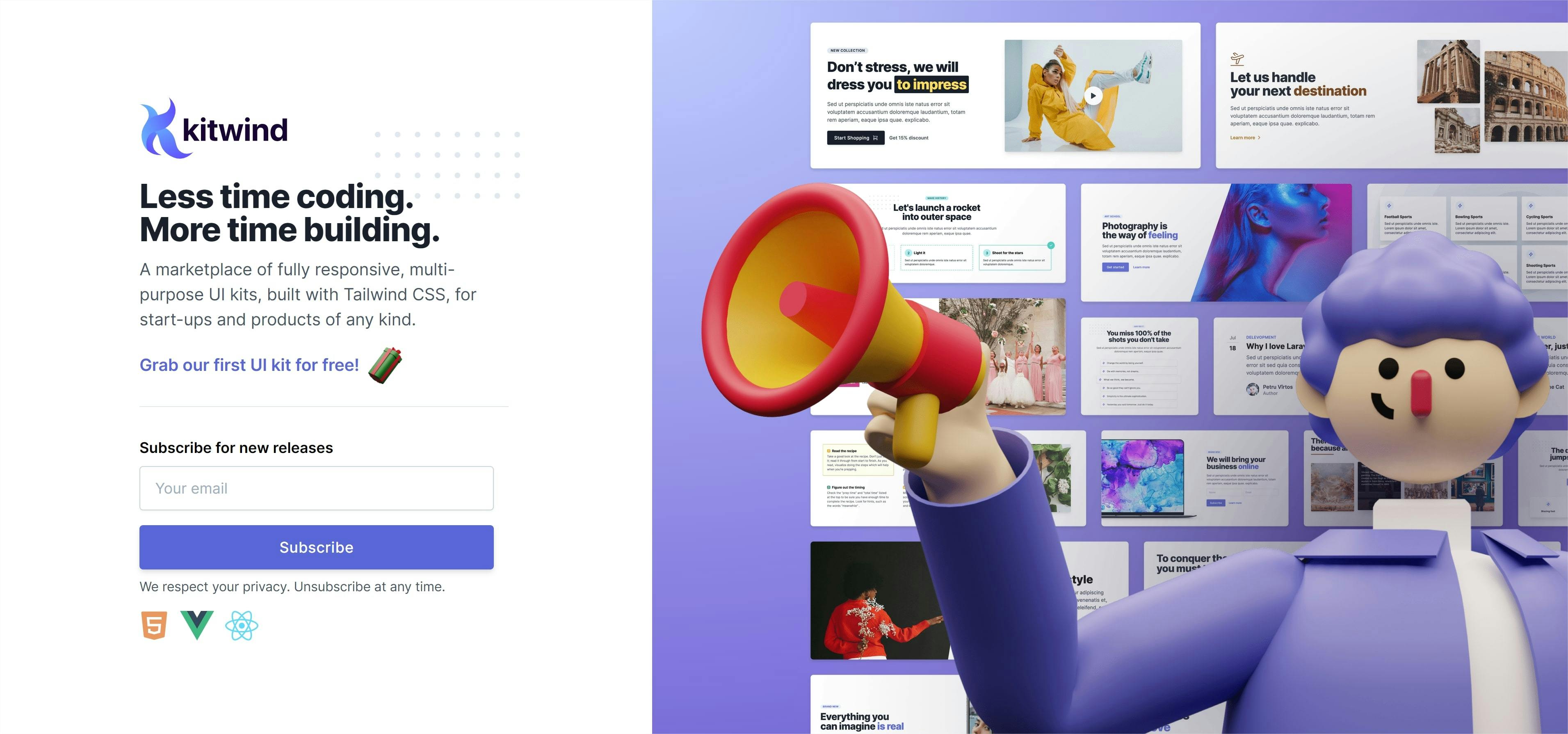
8. Kitwind
Kitwind offers a set of 130 sections in its Kometa UI Kit. The Tailwind components code can be view and copied for free. Several sections are proposed: headers, nav, features, pricings, FAQs, Teams, Blogs, ...

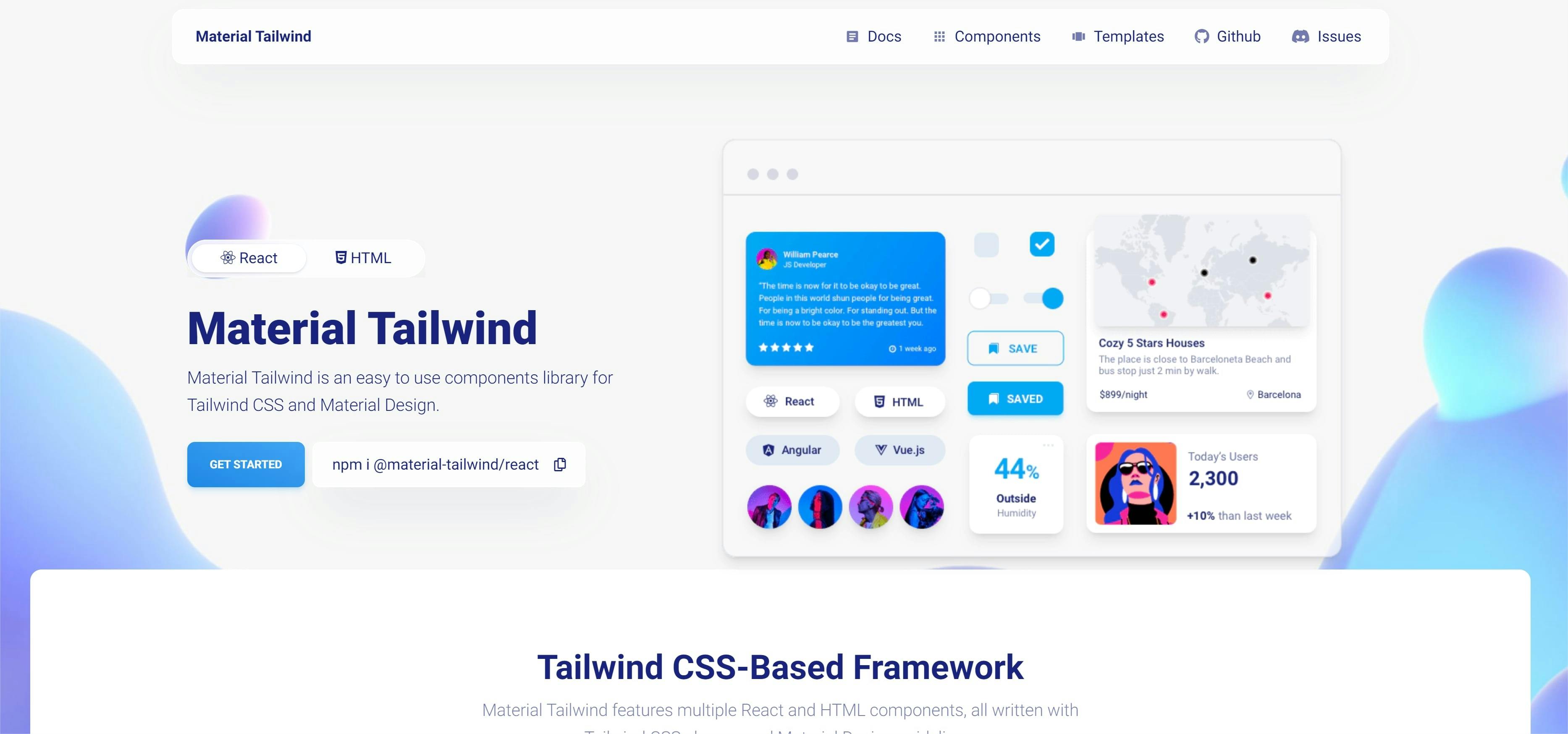
9. Material Tailwind
A rather limited number of components. The library also offers a React version of the components integrating some actions related to the components.

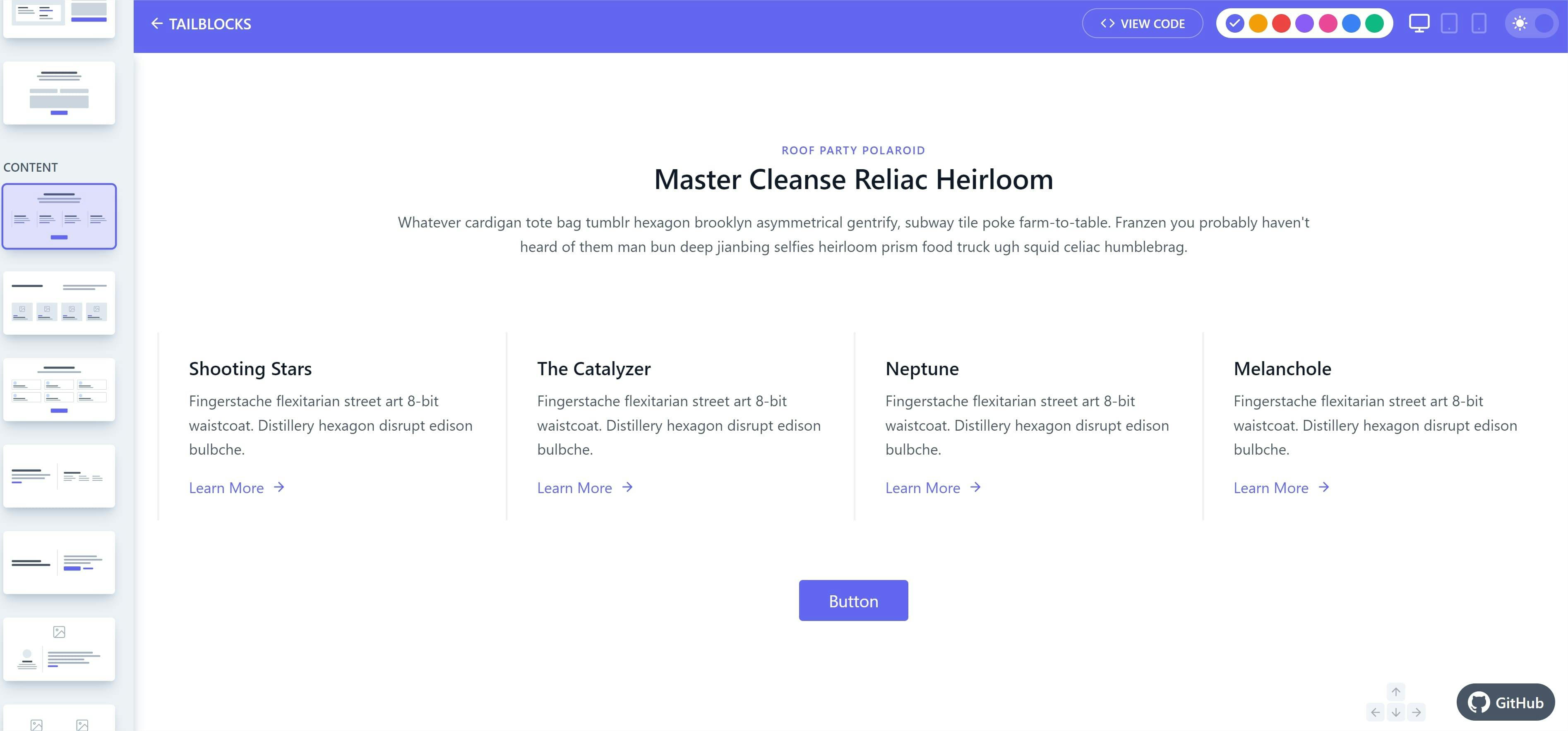
10. Tail Blocks
A large number of clean components. The code for all Tailwind components can be downloaded for free.

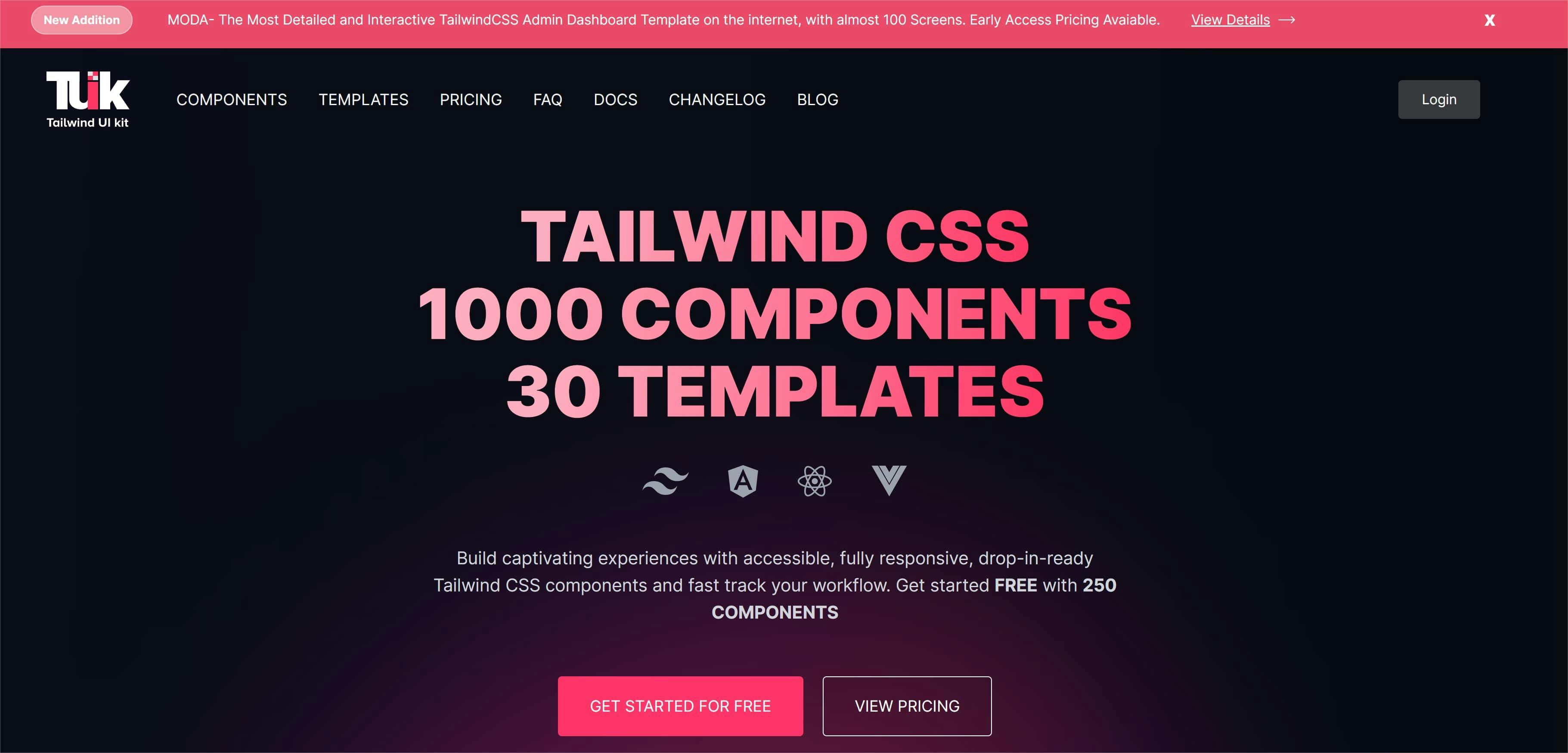
11. Tailwind UI Kit
1000 components, many of which are paid, and 30 templates. The components are classified in three main categories: web app, marketing and ecommerce.
For ecommerce sites, it is a very interesting library because of the number of components offered.

12. Tailwind Toolbox
Open Source components. Free and paying composants and templates.
.png&w=1920&q=75)
What is a Tailwind component?
They are blocks that are integrated into your site at particular places. You can build these visual parts of your website or web application yourself, but developers often prefer pre-made versions of these blocks to save time.
The blocks can then be reworked using Tailwind CSS to modify the style and adapt it to the style of your site.