A simple CMS for your Next.js app
Suncel is a powerful and versatile content platform, with a simple visual builder for marketers and publishers. It provides an SEO-optimized headless CMS based on Next.js.
Free plan
No credit card required
Setup in minutes
product video
Publish content faster, improve page speed and SEO ranking.

Rapid setup
Integrate in minutes
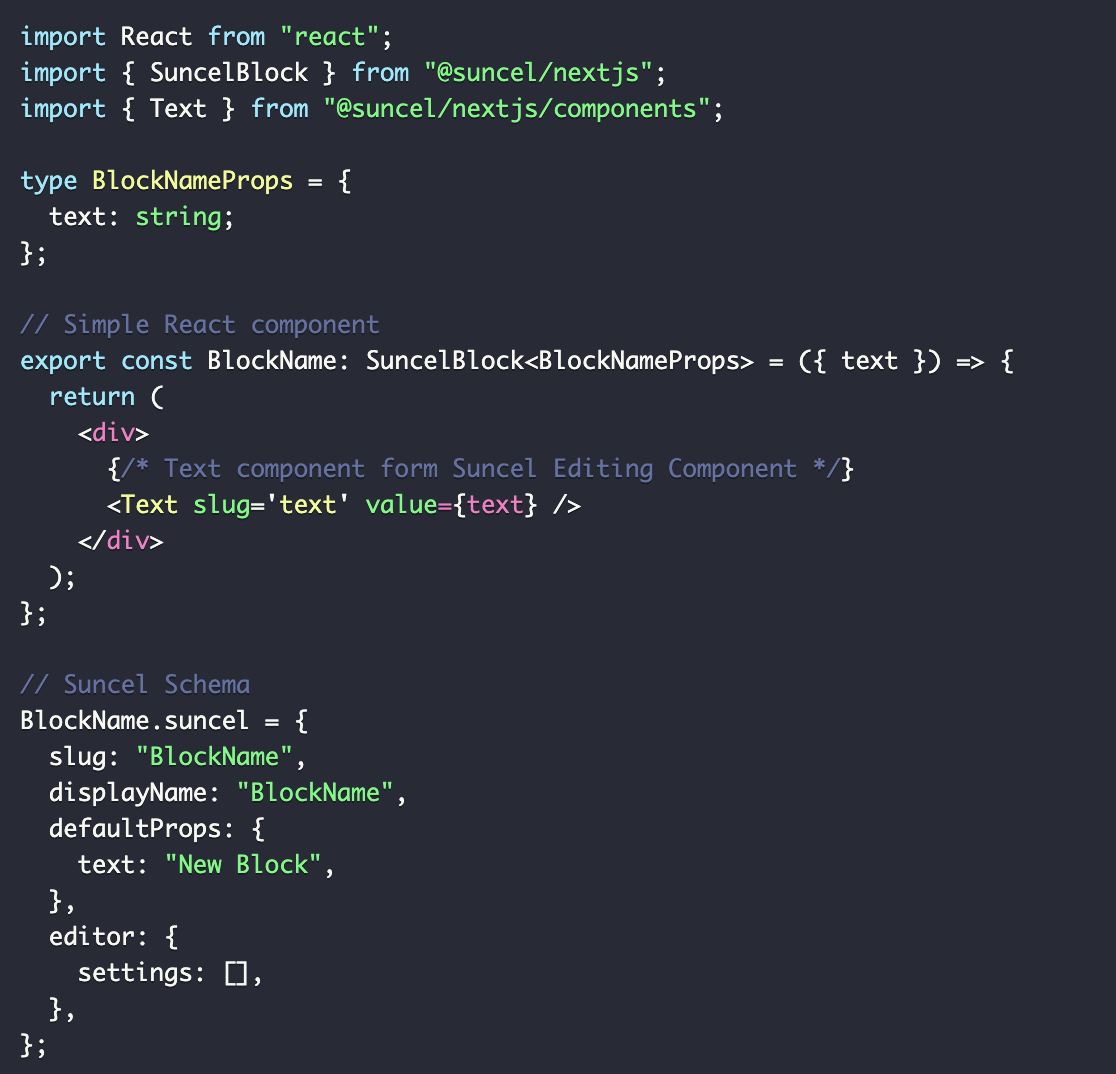
Simple integration can be made on your existing Next.js application or on a brand new Next.js app. Create flexible and reusable components with few lines of code.
Check our doc for a quick start.
npx create-suncel-app
import React from "react";
import { SuncelBlock } from "@suncel/nextjs";
import { Text } from "@suncel/nextjs/components";
type BlockNameProps = {
text: string;
};
export const BlockName: SuncelBlock<BlockNameProps> = (
{ text }) => {
return (
<div>
{/* Text component form Suncel */}
<Text slug='text' value={text} />
</div>
);
};Improve your site performance
Having a good content is not enough to rank well on Google.
Wordpress or Drupal CMS are usually poor to deliver fast and optimized pages.
Suncel provides you with an easy content builder that makes no concession on your Google Speed score and your page speed.

For non-developers
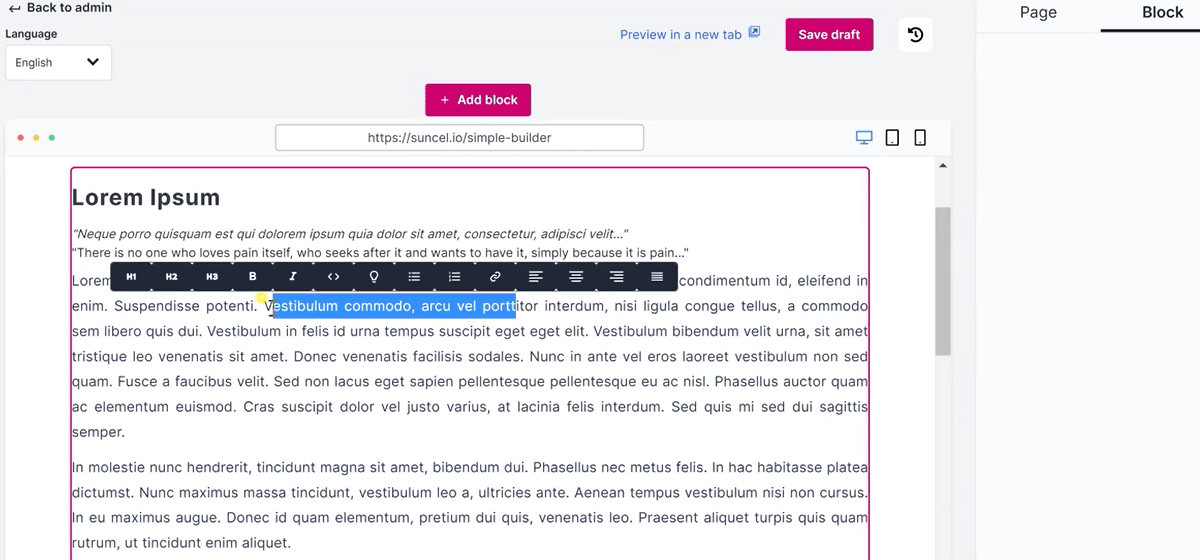
A low-code, simple editing experience.
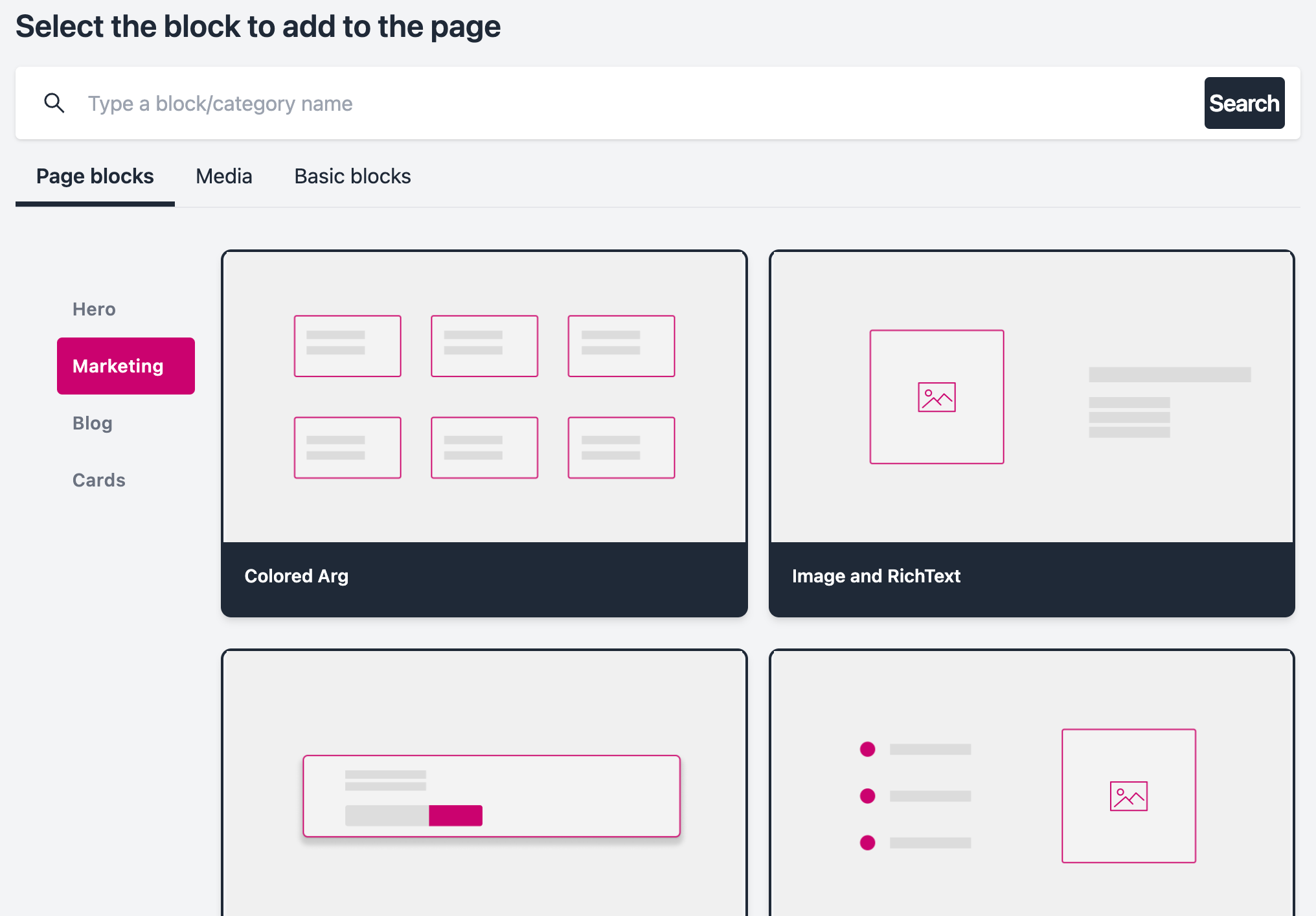
Focus on content with pre-made blocks already optimized for your website. Integration complexity is for developers, not publishers. You can manage content and assets in an easiest way than Wordpress or Shopify thanks to our visual editor.

Our users love us !
Suncel helps content editors and developers in their daily tasks (Capterra reviews).
Your content writers will thank you
Setup is very easy. SEO optimization is awesome. And being able to provide reusable components to content writers allowed me to get rid of some repetitive tasks.

Best for SEO performances
I'm using it as a content editor and SEO specialist, and this CMS is by far one of the best in term of SEO performances and how easy it is to integrate content and publish it.

Powerful new headless CMS
quite easy to implement (our dev review). As user, it's very friendly to use and allowed us to improve our funnel performances, as well as managing various AB/testing campaigns thanks to its block systems

Easy to use and powerful new solution
Beautiful interface and well designed UX.

Suncel is the best Next.js CMS
Suncel is easy to use and has the most user-friendly interface on the market
.svg)
Quick website setup
Easy to use thanks to ready to reusable code blocks.

Share your content with the world in 3 steps
Define your components
At setup you define the reusable components that content editors will use in the Suncel builder. No need to define props schema, that’s done automatically by Suncel. All components and blocks will be drag and dropped in the visual builder.

Feed content
Create pages using pre-defined blocks and components. The visual editor has the perfect level of complexity to allow non tech users to master it quickly.

Deploy ⚡
Deploy on Vercel or your favorite cloud hosting service. Each new page published on the visual editor is deployed automatically at the edge.

What Suncel delivers
Faster websites
With prerendering (static and SSR), and CDN, you get a better Google Speed Score and ranking.
Simple & powerful editor
A no-code editor with predefined block and visuals. Live preview and content edition. Publish content 50% faster.
Component based approach
Developers define components that are used multiples times by publishers. Avoid code reuse.
Internationalization
Define location and serve multiple content in different langages.