Suncel for developers
Extract the best of Next.js with a dedicated headless CMS. Build your components once and let publishers create, edit and deploy their content without the help of dev team.
Developer Tour
Install Suncel and create your first blocks with our tutorial video.

React dedicated CMS
We are not technology agnostic since Suncel works with React & Nextjs apps. It makes the integrations much more easy for developpers. No need to numbers of API calls to fetch data on every pages.

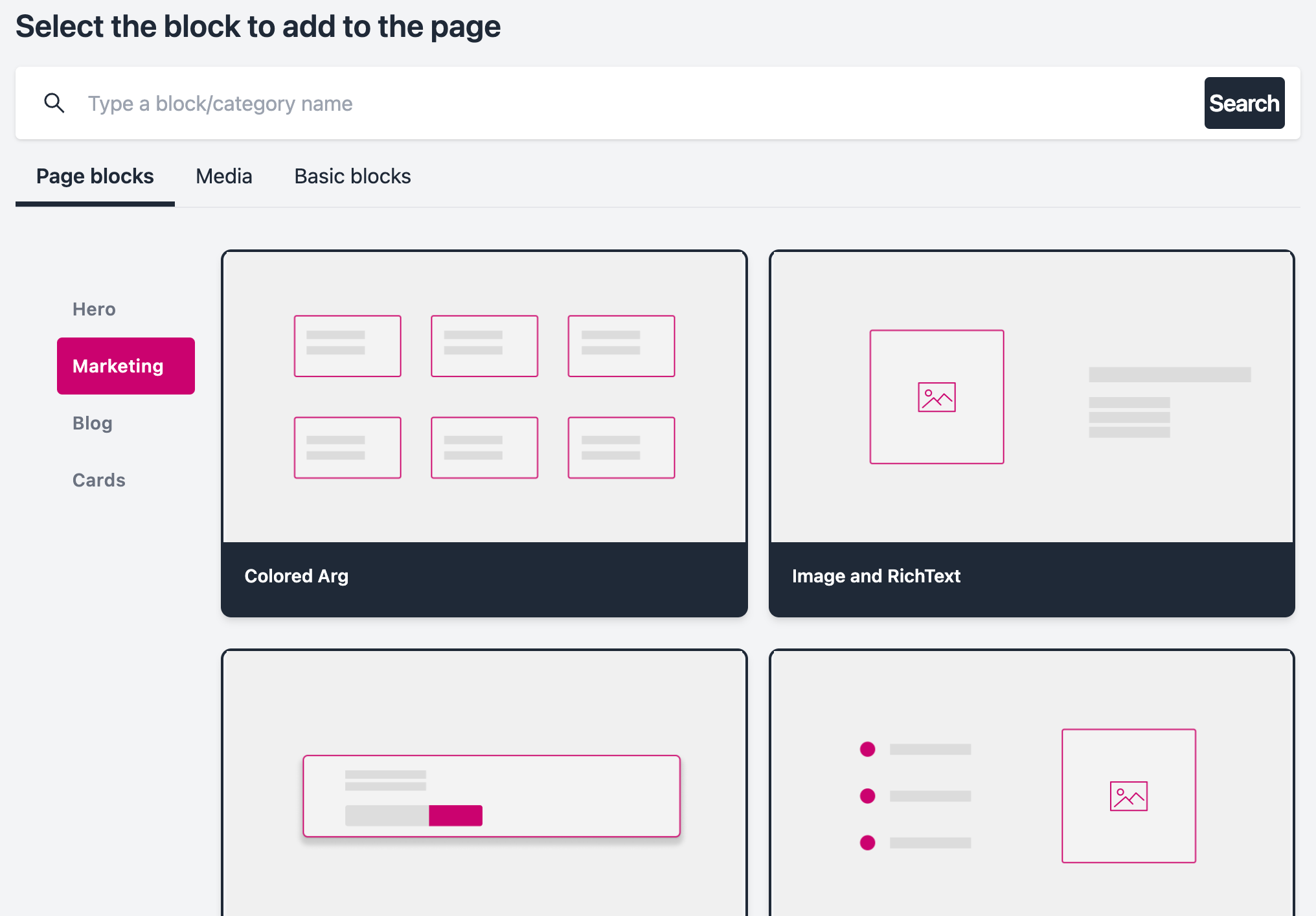
Build once, reuse endlessly.
Define once components and pages models in your app. Publishers use them indefinitely to create their content. Create variation of a same components. They will be easyly accessible to publishers in the same grouped categories.

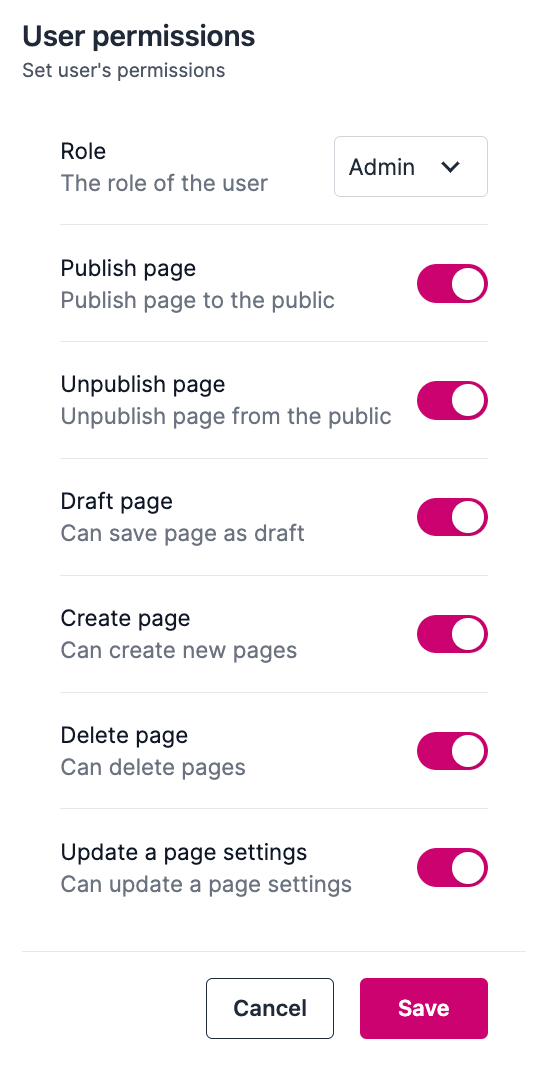
Define roles and permissions
You define roles and permissions for each project.
Autorized publishers can edit content, create new pages and deploy in production. Split access according to langagues, and give permission for draft or production publishing.

Easy integration in existing app
You can make a soft migration. You can use Suncel only for new pages and migrate old pages when you are ready.
New pages made with Suncel dispatch in the existing app among pre-existing pages.
If your app uses React framework, no need to create another app. Just import Suncel’s package and get your API key.

No pressure from publishers
Publishers use the components and page models defined by the dev team.
They can edit and deploy their content in production without the help of the dev team.

Reusable blocks
Build once
So that publishers can use it endlessly
Use variations
Create a single component with multiple design variations
Repatable items
Incorporate repeatable elements to give flexibility to content editors.