
David Dumont
20/09/2022
Improve image loading speed and page performance using Next.js and Suncel
Managing image size, compression, quality and responsiveness are tedious tasks when dealing with a lot of content and a lot of images.
Fortunately, with Nextjs image optimisation, it is possible to edit content and publish images with relatively little concern. How? Thanks to Next.js and its image optimization module.
Example of optimization
The following optimization example has been done with Suncel CMS which optimizes images with Next.js.
The process is very simple. We uploaded (without retouching) this picture : original size 1920x2880 pixels and 898KB (Photo Credit : Gökhan Sen).
Once uploaded on Suncel CMS (see bellow), we can take advantage of Nextjs optimizations without any particular actions :
Original : 1920x2800 pixels, 898KB
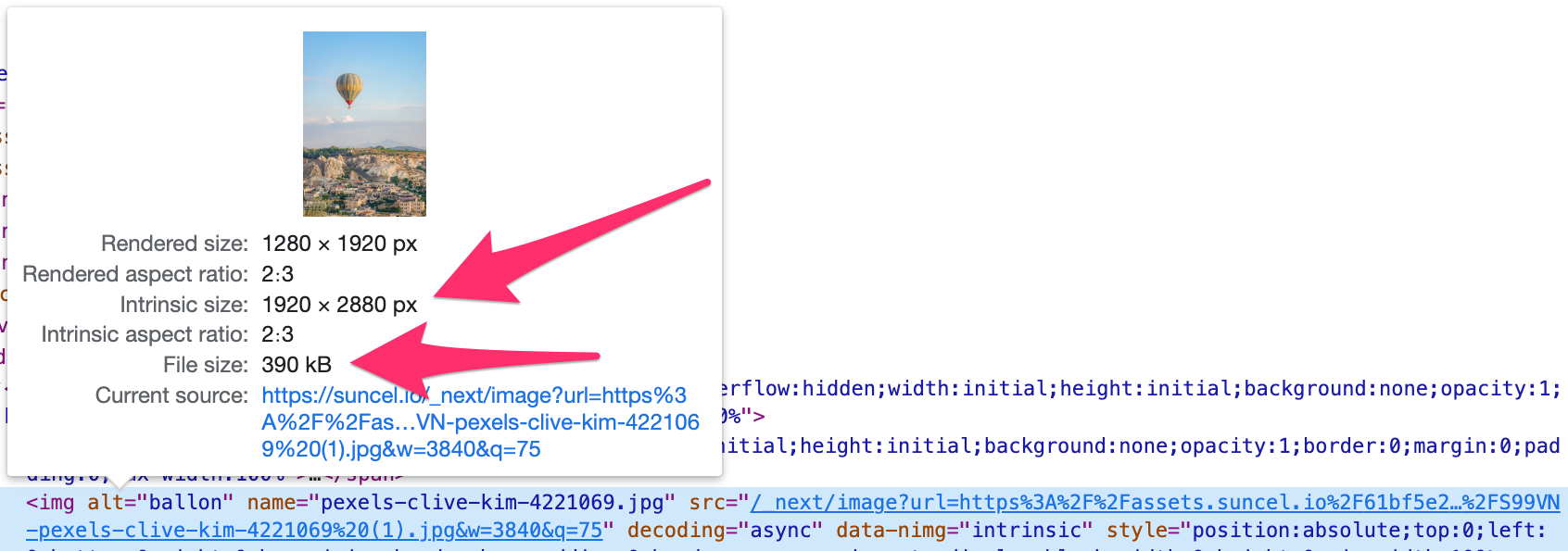
Result - image resizing : 1280x1920 pixels on large screens and 238x357 pixels on small screens.
Result - Image weight : from 898KB to 390KB ➜ 56% improvement in image weight !

Image optimization with Next.js
Next.js uses many optimizations on images that allow for optimal loading time and user experience for your site users.
Image resizing : serve the correct size for each device
Cumulative Layout Shift : important for Core Web Vitals, Next.js avoid CLS and improve visual stability
Faster loading : images are loaded only when the user view them. You can use as well a blur option, that load a blurred picture before the original picture (for a faster loading).
Original picture :
.jpg&w=3840&q=75)