
David Dumont
07/04/2023
Changelog April 2023
🌟New features
🆕 Automatic refresh of the page settings content
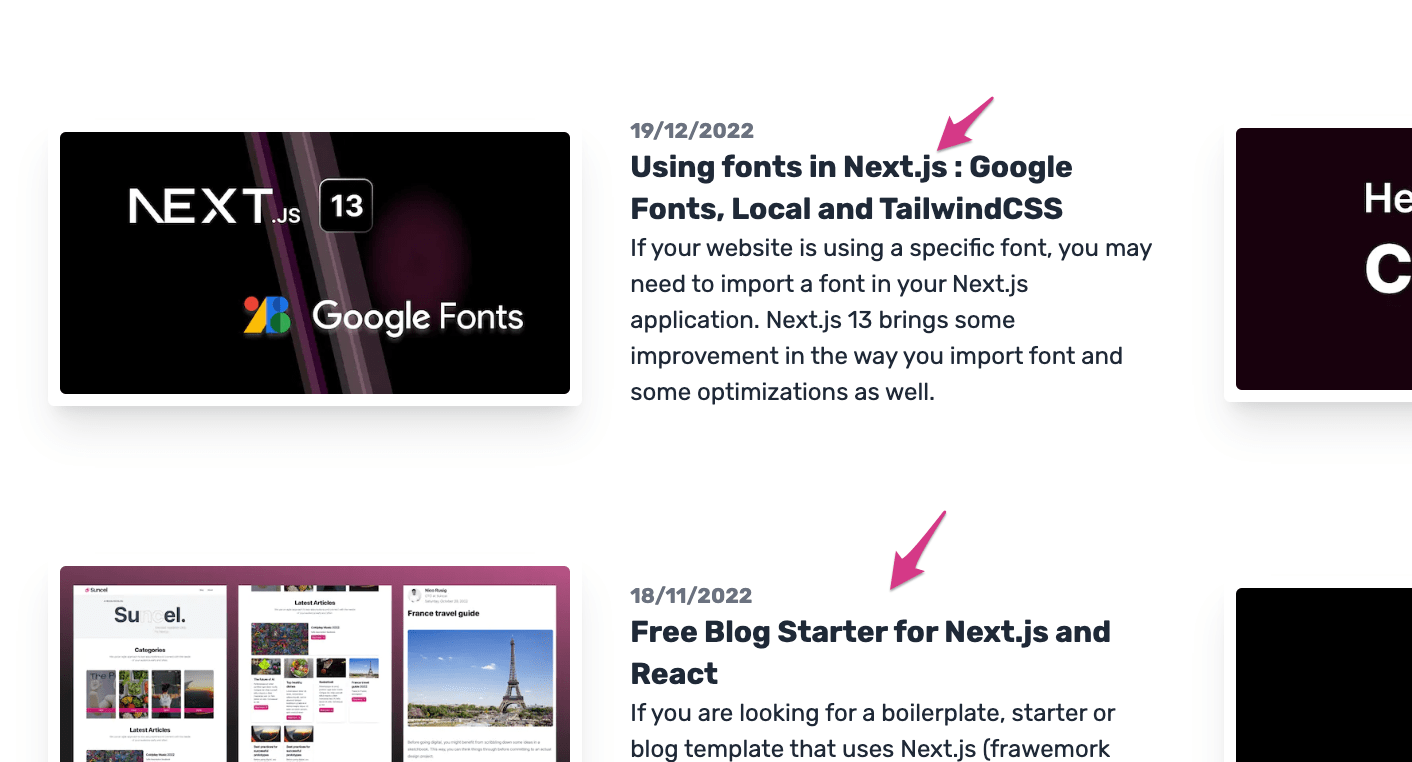
When a page is selected in a Block via the Page Setting, the content will be automatically refreshed when changes has occurred in the selected Page.
For example, if you have a Block on the latest blog posts, if the title of this post changes, the title in the block changes too

🆕 Query feature in Block
A server side fetch can now be done directly at the block level. The query function will be able to access the Page and Block properties. The return of the function will override the Block properties.
import React from 'react'
import { SuncelBlock } from '@suncel/nextjs'
type BlockNameProps = { text: string }
export const BlockName: SuncelBlock<BlockNameProps> = ({ text }) => {
...
}
BlockName.suncel = {
...
query: async ({ pageProps, blockProps }) => {
// Can access the page properties (pageProps) and the Block properties (blockProps)
// Example: Fetch data from an API
const data = await fetch(...)
// Return data to be used in the block
return {
text: data.text
};
}
}🆕 Configure content-type with default Blocks
A page can now have default Blocks when created. If a page is created with a content-type containing blocks, the page will be autofilled with those blocks.
import { ContentTypeSchema } from "@suncel/nextjs";
import { Hero, ImageBlock } from "./blocks";
export const ArticleType: ContentTypeSchema = {
slug: "article",
name: "Article",
blocks: [
{
component: Hero,
// Can override default component props here
props: {
title: "<h1>NEW TITLE</h1>",
testDefaultValue: (() => {
return "NEW DEFAULT VALUE FUNC";
})(),
},
},
// Or just add a block
ImageBlock,
],
fields: [
...
],
};
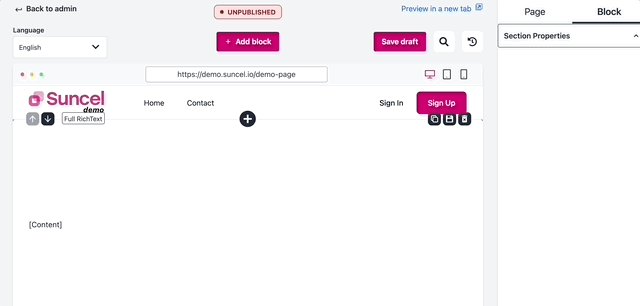
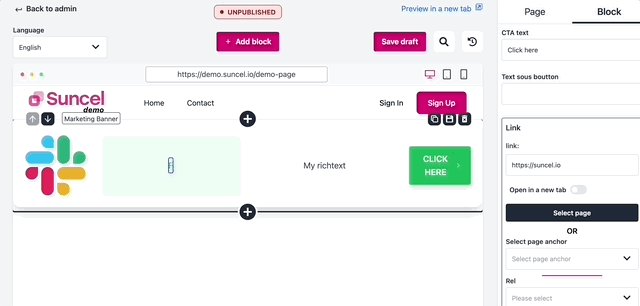
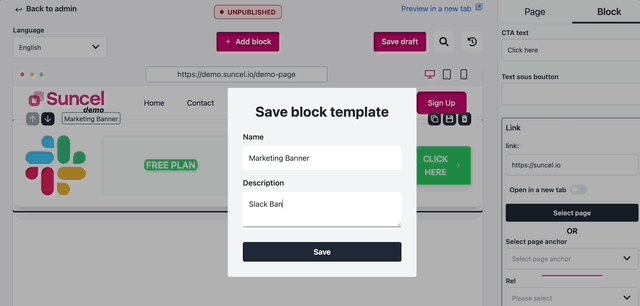
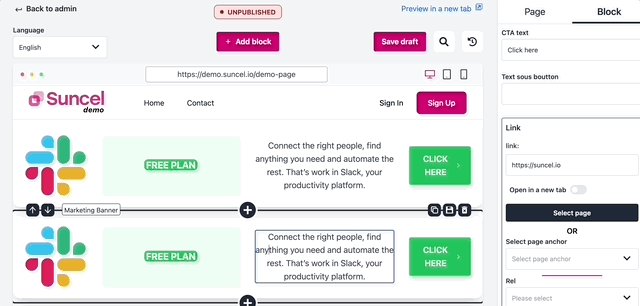
🆕 Save and reuse Blocks from the page builder
If you use the same content of a Block on multiple pages, you have the possibility to save different versions of the Block with different content. This feature is very useful to save time in editing content.

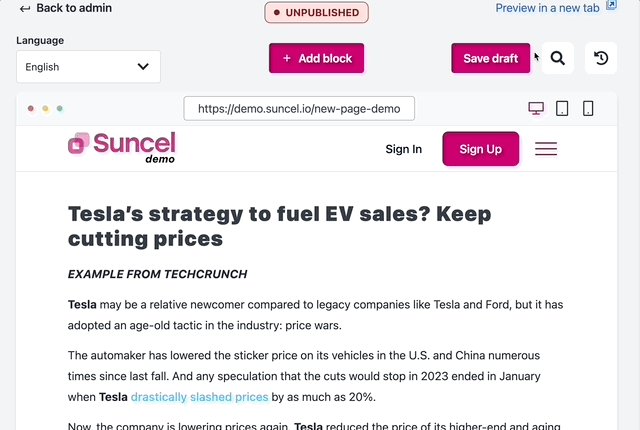
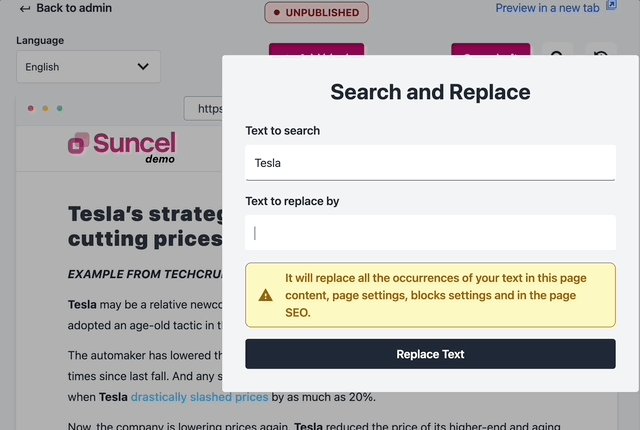
🆕 Search and replace feature in a Page
You can now search and replace a text in your content. Super useful for content editors who want to duplicate a page and replace some repeating words.
The search and replace is case sensitive
It also replaces the text in the settings and in the SEO module

🆕 The value of SettingsComponentProps can now be typed
When creating a custom setting, it is now possible to type the value.
import { SettingsComponentProps } from "@suncel/nextjs/admin";
// Example of a custom setting
// Type the value of the setting as a string
// The value from the props will be a string
// The onChange function expects a string
export const CustomSetting: React.FC<SettingsComponentProps<string>> = ({ value, onChange }) => {
return (
...
);
};
🆕 The content of a Global can now be typed
it's now possible to type the content fetched by a global.
import { getGlobal } from "@suncel/nextjs/api";
type AnnounceBar = {
title: string;
enabled: boolean;
}
const { data } = await getGlobal<AnnounceBar>("GLOBAL_ANNOUNCE_BAR_ID", {
language: "en",
});
// Global content has a type of AnnounceBar
data?.content🪛 Bug fixing
Fix duplicate page not having the right path.
Fix Link setting in Globals not having the toggle to open in other tab
🔧To install the update
npm i @suncel/nextjs@latest
//If your project is using @suncel/ui
npm i @suncel/ui@latest