Le headless CMS pour Next.js
Vous avez une application Next.js et souhaitez brancher un CMS ? Créez rapidement du contenu et bénéficiez des meilleures optimisations pour la vitesse de vos pages. Construisez vos blocks et réutilisez les à l'infini.
Free plan
No credit card required
Setup in minutes

Setup rapide
Intégration dans votre app Next.js
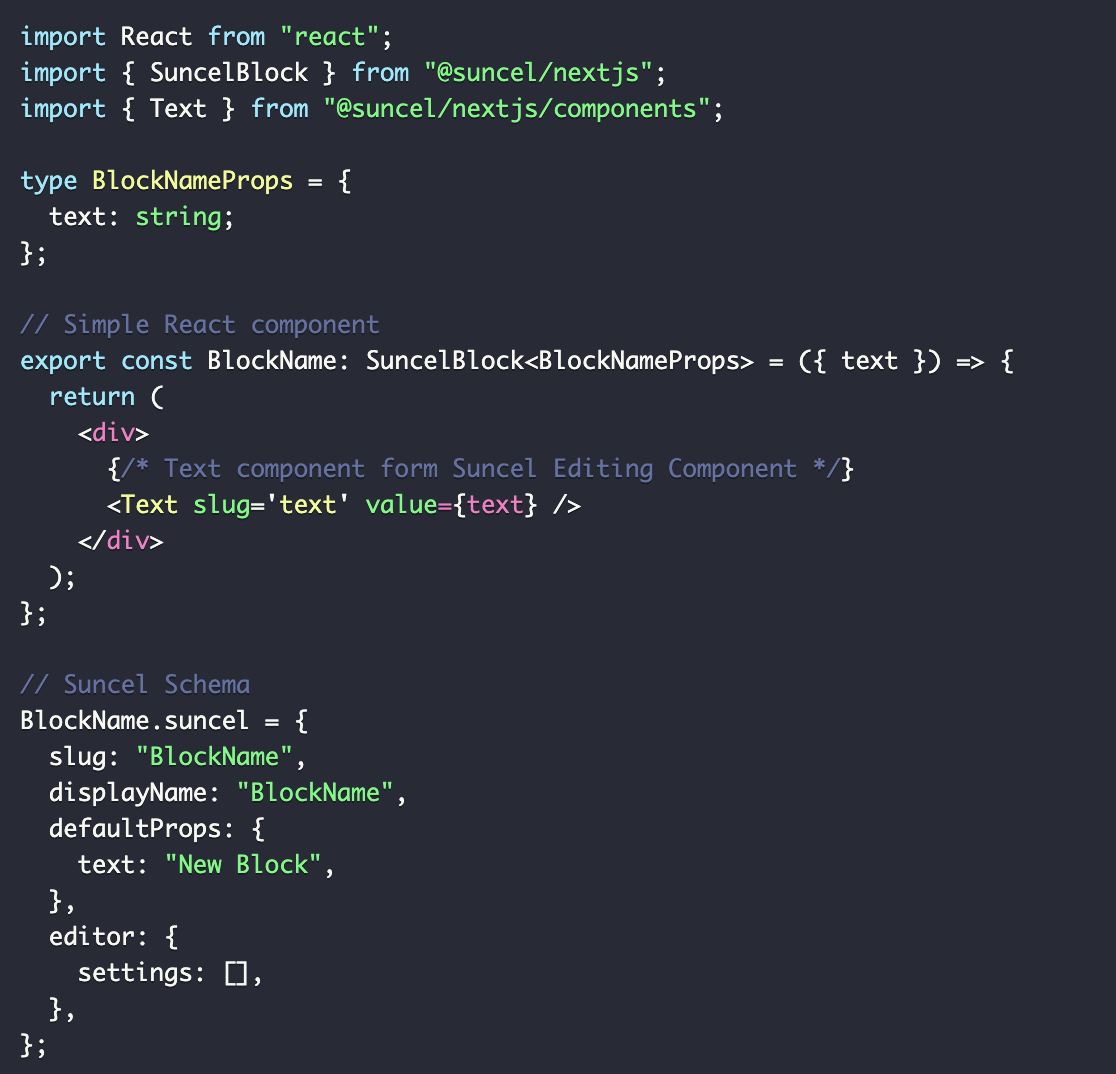
Intégration simplifiée dans une app Next.js existante ou création rapide dans une nouvelle app. Créez des composants flexibles et réutilisables en quelques lignes de code.
Visitez notre documentation pour une installation rapide.
npm i @suncel/nextjs
import React from "react";
import { SuncelBlock } from "@suncel/nextjs";
import { Text } from "@suncel/nextjs/components";
type BlockNameProps = {
text: string;
};
export const BlockName: SuncelBlock<BlockNameProps> = (
{ text }) => {
return (
<div>
{/* Text component form Suncel */}
<Text slug='text' value={text} />
</div>
);
};Améliorez la performance de votre site
Avoir un bon contenu n'est pas suffisant pour être bien référencé dans Google sur des mots clés compétitifs.
Wordpress, Wix ou Webflow ne délivrent généralement pas des performances optimales en terme de chargement de page et d'optimisations.
Suncel propose un CMS simple qui vous permet d'atteindre des performances inégalées en score de chargement de page et Core Web Vitals.

Pour les non développeurs
Un éditeur ultra simple
Concentrez-vous sur la création de contenu avec des blocks préconçus pour votre site. La complexité est laissée du côté des développeurs.
Vous gérez votre contenu (pages, images, etc.) aussi facilement que sur un Wordpress ou un Shopify mais avec de bien meilleures performances SEO. Vous visualisez en direct le rendu de vos pages.

Pour les développeurs
Setup simplifié
Créez votre propre librairie de composants React et c'est tout ! Vous n'avez pas à déclarer de quelconques schemas pour vos composants.
Pour le SEO, vous n'avez rien à faire, les éditeurs de contenu n'ont qu'à utiliser les données structurées disponibles (article, FAQ, produit, ...). Le sitemap est géré automatiquement.

Partagez votre contenu avec le monde en 3 étapes
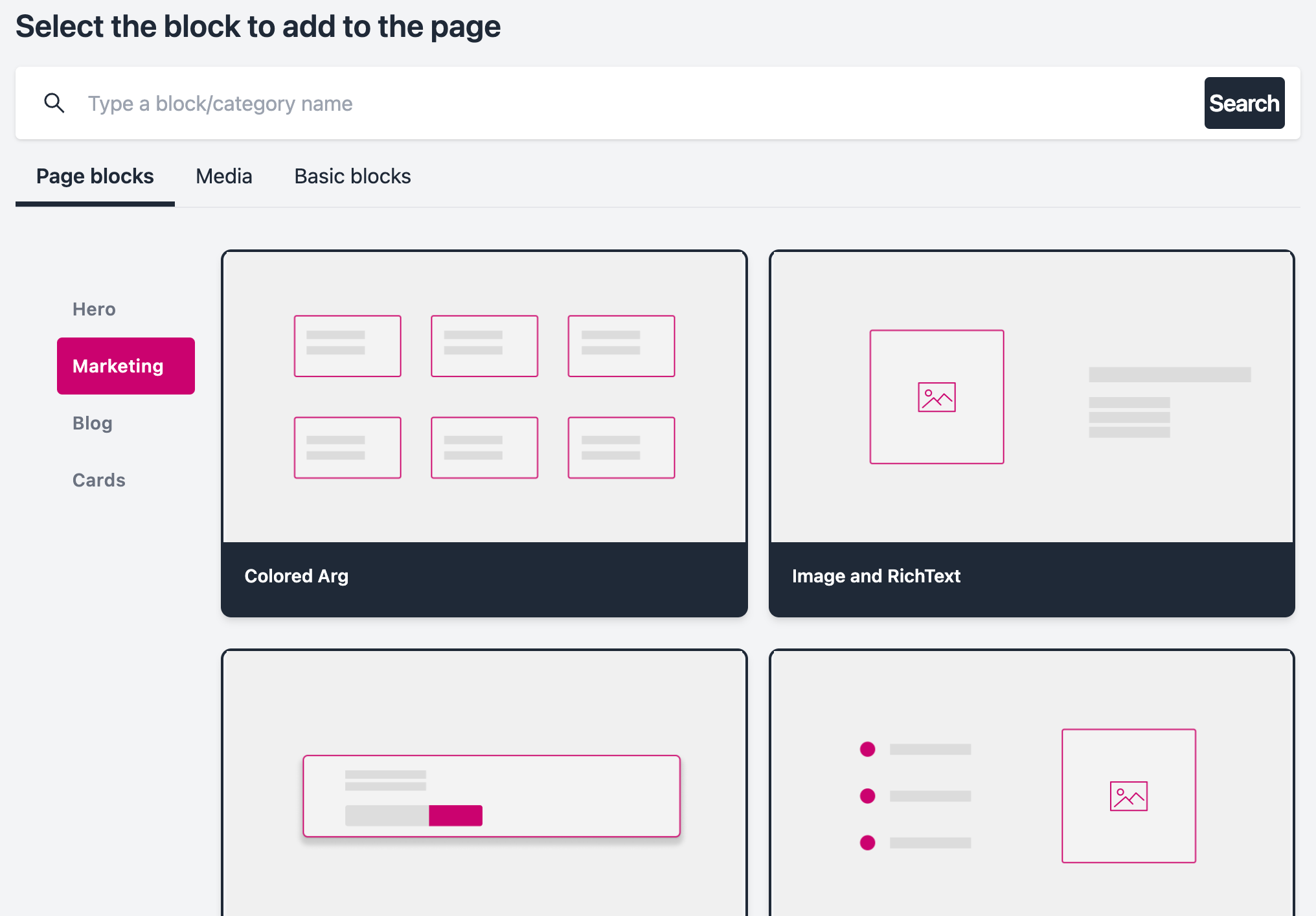
Définissez vos blocks
A la mise en place, vous définissez des blocks (composants) réutilisables dans l'éditeur de contenu de Suncel. Pas besoin de définir de schema de données, cela est fait automatiquement par Suncel.

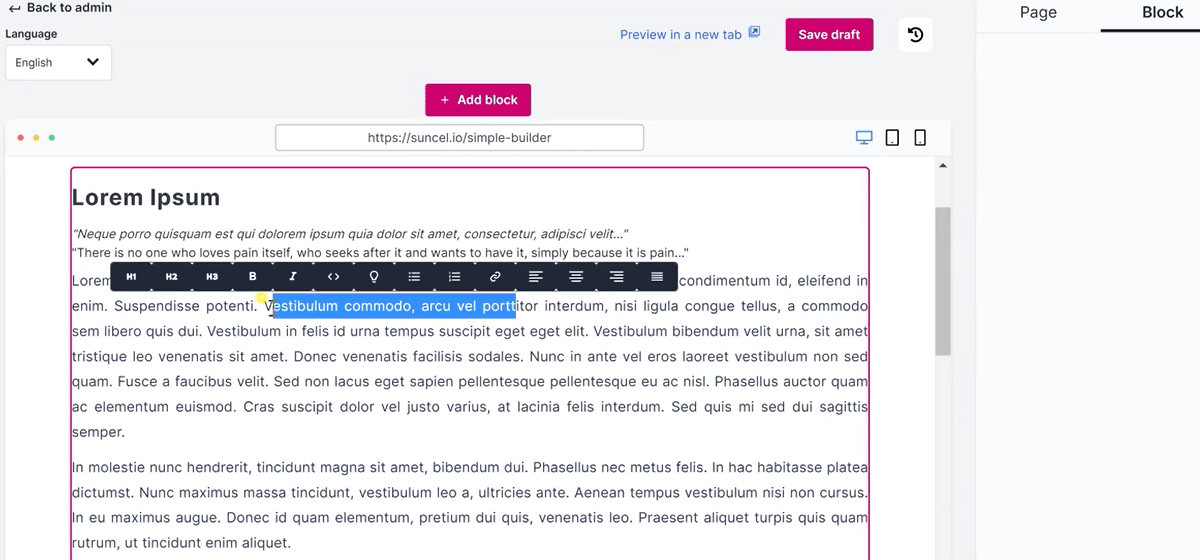
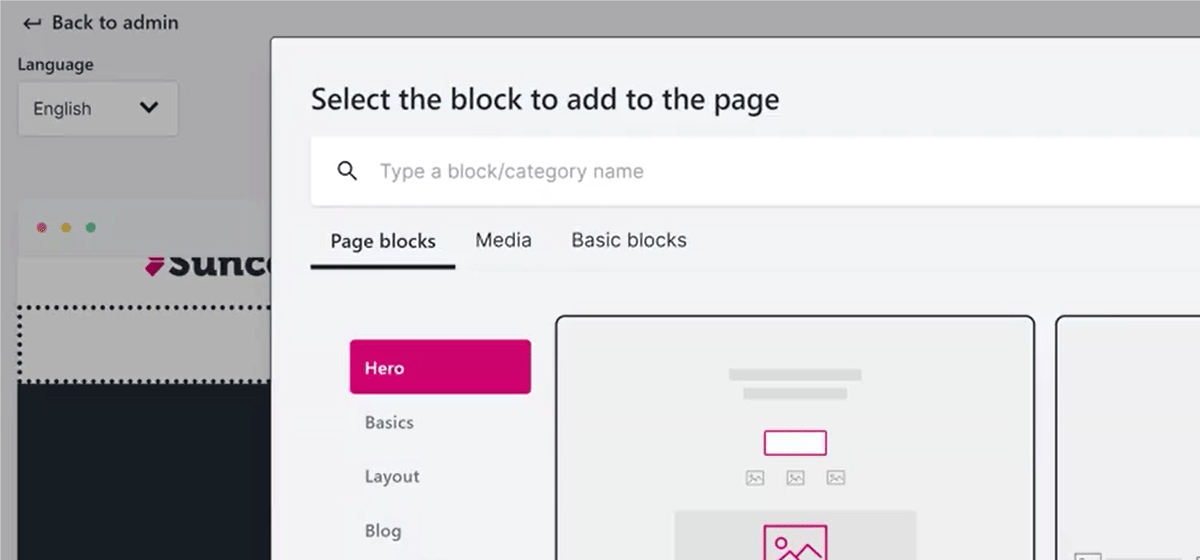
Créez votre contenu
Créez des pages en utilisant les blocs préconçus.
Aucune complexité et pas de gestion de la mise en page (gérée lors de la création du composant).
Vous visualisez en direct le rendu en mobile et ordinateur puis publiez instantanément votre contenu.

Déploiement ⚡
Déployez sur Vercel ou votre service d'hébergement favori. Chaque nouvelle page publiée est deployée à part et instantanément, sans avoir à redéployr toute l'application.

Ce que Suncel fournit
Un site plus rapide
Grâce au pré-rendu (statique et côté serveur), et aux différentes optimisations (images, scripts, ...), vous obtenez un meilleur score Google Speed.
Editeur simple et puissant
Un éditeur no-code avec des blocs prédéfinis. Prévisualisation en direct et publication du contenu 2x plus rapide.
Approche "composants"
Vos développeurs définissent un bloc (composant) réutilisé à l'infini. Vous évitez du code inutile.
International
Gérez facilement le multilingue et le contenu dans chaque langage : gestion des pages, du sitemap, etc.